-
로또 구매 앱 개발기 (feat. 사이드프로젝트 런칭 실패한 썰.txt)Review 2021. 2. 15. 02:17728x90
사이드프로젝트
사이드프로젝트는 여러 의미가 있지만, 내 정의는 "내가 하고 싶은 것을 구체화하고 실제 사용자가 경험하도록 하기"이다.
나는 프론트엔드개발자이니 사용자가 일상 속에서 조금이라도 편리하게 해 줄 수 있는 서비스를 개발하고 싶었다.
그 형태가 PC웹이든, 모바일웹이든, 앱이든 말이다.
회사 일 말고 나만의 프로젝트를 하고 싶은 생각을 하는 사람은 꽤 많다.
하지만 회사 일도 해야하고 놀 거 다 놀고 쉬면서 사이드 프로젝트를 하기는 어렵다.
작은 발상의 전환으로 만든 앱이 주변에서 많이 사용되고, 유료결제나 광고로 월급 이상의 수익도 쏠쏠히 내기도 하며 심지어는 거대한 서비스로도 발전하기 때문에 IT업계에 있는 사람이라면 마법의 단어 '사이드프로젝트'만 들어도 누구나 해보고는 싶었을 거다.
나 또한 실제로 사이드 프로젝트 단어만 들어도 열정을 쏟아낼 마음가짐이 있었지만, 끈기를 가지지 못하고 몇 차례 어설픈 시도와 실패들이 있었다. 대부분 반정도 진행해보고 끈기와 목표를 잃어 흥미를 잃어버린 경우가 대다수였다.
"외주 하는거 그것도 나름 사이드 프로젝트 아니에요?" 라고 할 수도 있지만 내가 원하는 프로젝트가 아니라 클라이언트가 원하는 프로젝트를 기간 안에 해주고 돈을 받는 형태기 때문에 본질적으로 다르다.
2020년에 마음 크게잡고 진행한 사이드프로젝트 개발기를 남겨보고자 한다.
일상에서 생각하기, 로또를 편리하게 살 수 없을까?
로또를 매주 사진 않지만 생각나는 대로 틈틈이 사는 편이다.
로또는 오프라인 로또 판매점에서 현금 또는 PC 동행복권 사이트에서 구매가 가능하다.
대부분은 오프라인에서 명당 로또 판매점을 찾고, 구매한 로또번호가 적힌 종이를 지갑에 넣어놓고 괜한 기대감과 행복으로 일주일을 보낸다.
최근 이사를 오고 낯선 주변에서 로또를 살 수 있는 판매점을 찾기 힘들었는데 동행복권 PC 사이트에서도 로또 구매를 할 수 있다는 걸 알았다. 모바일에서는 따로 기능이 제공되지 않아서 집에서 구매할때는 매번 의자에 앉아 PC를 켜는 게 조금 불편했다.
동행복권 PC에서 사이트 기능을 이용해서 모바일에서도 편리하게 구매할 수 있는 앱을 만들어보면 재미있겠다 싶어 먼저 아이디어를 구체화해준 친구와 함께 개발해보기로 했다.
아이디어 스케치하기
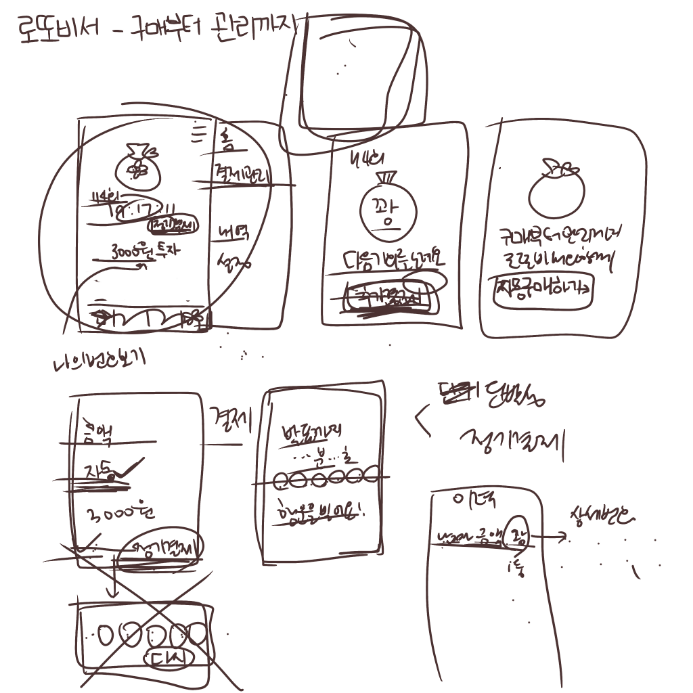
어떤 화면들이 필요할지 아이패드로 슥슥 그려봤다.
로또 구매할수 있게.. 그리고 당첨됐는지 안됐는지 확인하는 화면.. 뭐 이정도만 있으면 되겠지 하며 몇페이지 안될거라 예상했다.

나빼고 못알아보는 첫 와이어프레임 스케치. 앱 이름은 로또비서. 만들고 싶은 서비스의 목적 정리하기
* 로또 구매부터, 관리까지 해주는 비서같은 앱
* 다른 앱처럼 직접 번호를 입력해서 결과를 확인하지 않고 구매한 번호를 자동으로 확인까지해줄 수 있도록 하기
* 까먹지않고 매주 자동으로 구매할 수 있도록 하기
* 명당, 추첨번호와 같은 로또에 대한 잘못된 개념들을 제대로 이해시키기
정리하자면,
사행성을 조장하는 대리 구매대행 방식이 아니라,
건전한 복권구매를 위한 동행복권의 정확한 정보를 알려주고
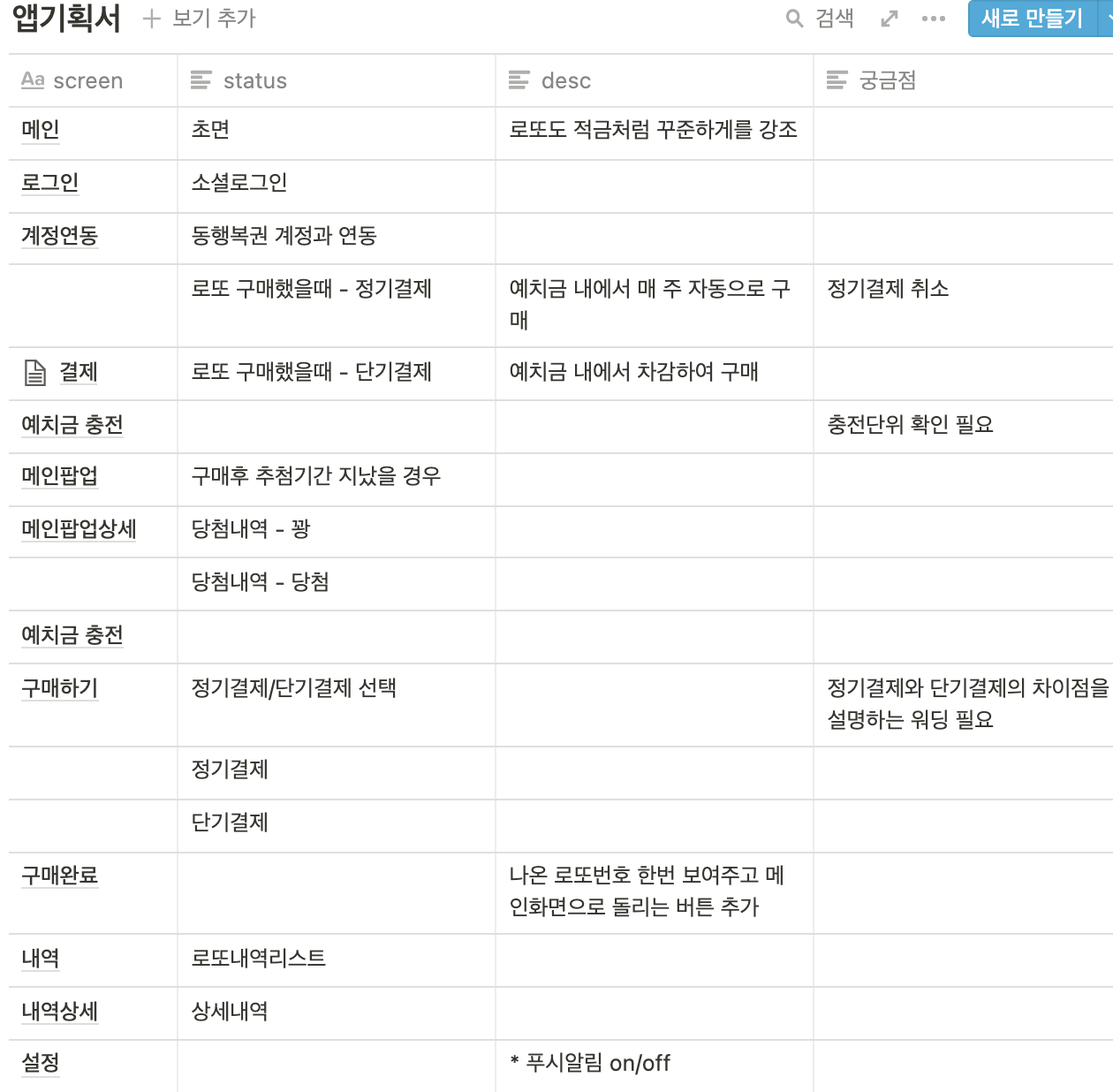
구매와 당첨확인 그리고 재구매까지의 과정을 더 편리하게 이용할 수 있도록 하기목적을 바탕으로 필요한 기능들을 실제 구매하는 과정을 비교해가며 정리하며, 디자인도 최대한 직관적이고 깔끔하게 진행해봤다.


펼쳐보니 생각보다 많은 케이스, 화면들. 와이어프레임 및 디자인을 하면서 고민했던 개발 포인트
🤔 앱 개발 하려면.. 안드로이드 아이폰 둘 다 개발해야하지 않나?
iOS, Andriod 각각 개발하지 않고 Flutter를 채택했다. 하나의 코드베이스로 모바일, 웹, 데스크톱에서 네이티브로 컴파일 되는 구글의 아름다운 UI 툴킷이다. 함께 개발하는 개발자는 Flutter에 익숙해서 빠르고 쉽게 개발할 수 있을 거라 판단했다.

앱은 flutter, 웹은 react+typescript, 서버는 typescript + firebase 🤔 구매는 어떻게 시킬건데?
동행복권 PC사이트에서 구매를 할 수있으니, 그 API 를 사용해보자.
우선, 동행복권 사이트의 계정정보가 필요하기때문에 앱에서 동행복권 계정을 연동할 수 있는 기능을 추가했다.
계정정보는 서버에 저장하지 않고 디바이스 저장소에 암호화하여 별도로 저장하는 방식으로 결정했다.
firebase function에서 동행복권 private API에 요청해서 작동할 수 있게 별도의 API를 개발해서 PC에서 제공하는 구매기능을 사용할 수 있도록 했다.
구매, 조회 또한 동행복권에서 사용하는 API와 동일하게 앱에 구현을 했다.
회차당 최대 구매 금액은 5,000원으로 제한, 구매 가능시간도 월-금, 일요일 6:00~24:00, 토요일 6:00~21:00로 동일하다.
🤔 보니깐.. 동행복권 사이트는 예치금을 충전해서 구매하는 방식인데?
우회하는 방식이 아니니 동행복권에서 사용하는 API를 그대로 사용해야해서, 그 플로우를 따라갔다. 가상계좌발급으로 예치금을 미리 충전시켜놓게 해놓고, 구매하는 금액을 예치금에서 차감시키는 방식으로 구현했다. 동행복권에서 발급하는 가상계좌발급으로 계좌이체는 headless browser(puppeteer)로 구현하는 방식을 채택했다.
🤔 그럼 당첨 결과도 동행복권 PC에서 사용하는 API로 확인할 수 있겠네?
맞다. 앱에서 시간이 되면 로또결과를 알려주는 방법은 어떻게 구현할 수 있을까? 결과를 특정 시간에 당첨번호를 크롤링해서 가져오면(github action 사용) 사용자에게 당첨결과를 확인하라는 푸시 알림을 보내고, 페이지 진입시 저장된 계정정보로 당첨결과를 확인할 수 있게했다.
이때문에 타 로또관련 앱처럼 번호를 직접 입력하지 않아도 개발한 앱에서 구매한다면 데이터베이스에 저장된 번호로 자동으로 비교하고 결과도 확인할 수 있게했다.
🤔 까먹지 않게 로또를 구매하게 해준다는데, 정확히 어떻게?

구매를 2가지 방식인 단기결제와 정기결제로 나눴다.
단기결제는 한 회차를 수동으로 구매하는 방식이고, 정기결제는 신청한 금액을 매 회차 자동으로 구매해줄 수 있게 했다. 물론 예치금은 결제 전에 미리 충전되어있어야하기 때문에 결제일 전 예치금이 부족하다면 충전해달라는 푸시알림을 보내도록 했다.
푸시알림은 아래 네가지 정도로 설정했다.
* 정기결제 후 예치금이 없을때 충전 유도
* 정기결제 자동구매시 결제 안내
* 당첨결과가 나왔을때 앱 진입 유도 (토요일 저녁)
* 미결제 유저에게 결제유도 안내
정기결제방식과 결제유도 푸시알림으로 로또 구매시점을 간과하지 않도록 기획했다.
🤔 앱이름이 로또비서인데, 비서 느낌을 어떻게 낼건데?
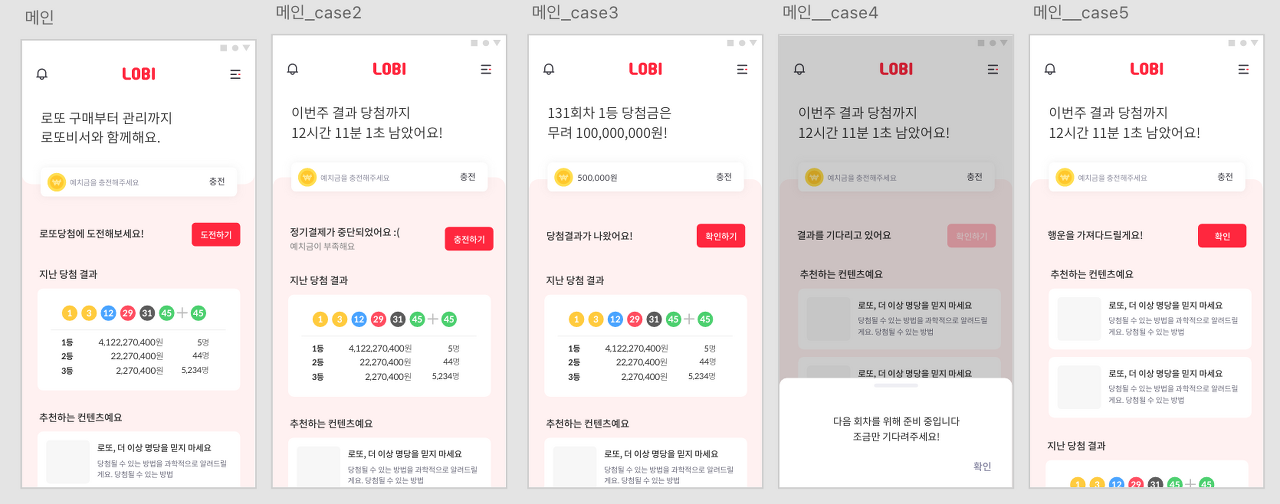
메인에서 결과를 한눈에 볼 수 있도록, 과정은 앱이 알아서! 느낌으로다가 디자인을 했다.
메인에서는 예치금 충전 내역, 결제 유도 및 내역, 지난회차 당첨결과, 컨텐츠 등을 보여줄 수 있도록 했다.
번도 구매를 하지 않은 케이스, 예치금이 없는 케이스, 단기결제를 한 케이스, 정기결제를 한 케이스, 단기결제를 했는데 정기결제를 신청하는 케이스, 복권 구매시간이 아니라 구매할 수 없을 때의 케이스를 모두 나누고 그룹화하여 5가지 화면으로 정리할 수 있었다.

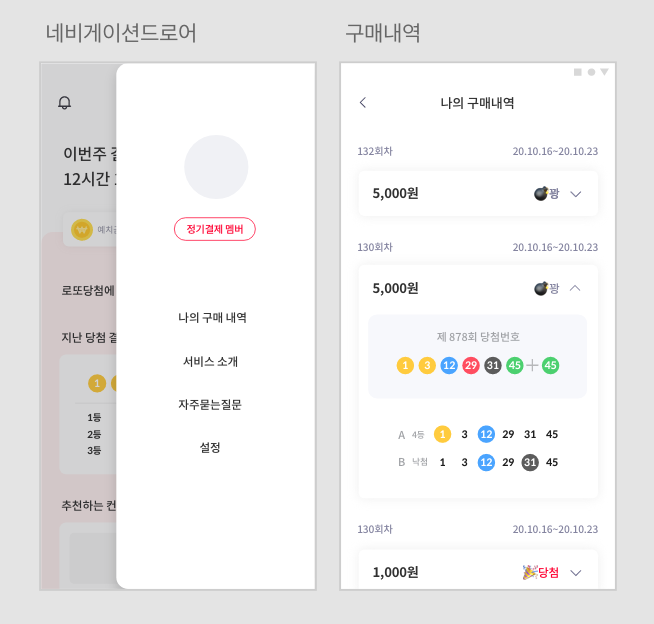
그리고 구매내역에서 앱에서 구매한 이력들을 볼 수 있도록 했다.

🤔 로또에 대한 잘못된 개념? 정확한 개념은 무엇인데?
로또에 대한 올바른 개념과 정보를 메인화면에 함께 제공해줄 수 있도록 했다.
흔히들 잘못 생각하는 '명당', '추첨번호'가 왜 오류인지를 알려주고, 로또의 당첨 확률은 언제 어디서든 같다는 것을 알려주는 컨텐츠들도 기획했다. 로또와 확률에 대한 개념을 쉽게 알려주기 위해 나름 정리도 열심히 했던 것 같다.
🤔 사용자 경험에 대한 고민?
* 심플하고 직관적이였으면 좋겠어!
그동안 프리랜서 UIUX디자이너로 갈고닦아온(?) 경험을 살려 적용했다.
화려한 디자인은 아니지만 기능이 핵심이기 때문에 짧은 시간안에 이모지를 곁들인 심플한 디자인으로 완성한 디자인 화면들이다.
홍보할 랜딩페이지를 만들자
이제 슬슬 앱도 다 만들어가니 홍보를 위한 웹 랜딩페이지를 만들었다.
React와 Typescript로 몇일 디자인과 개발해서 뚝딱 완성한 페이지. (평일에는 퇴근하고 새벽 5시까지 달리기.. 🏃♀️)
반응형으로 간단하게 해봤다.
로비 웹 시연영상 웹랜딩페이지 → http://lobi-294016.web.app (도메인이 만료되어서 파이어베스 기본 도메인으로 대체했다)
와! 이제 다 만들었다
앱을 실제 스토어에 올리려면 구글플레이스토어는 1회 25달러를 내야하고, 앱스토어는 연간 13만원(..)을 내야한다. 신청했다.
주변 지인들에게도 꽤 떠들석하게 소개페이지와 앱들을 보여주고 써보게했다.
슬픈 결말
로또는 기획재정부 산하 복권위원회가 지정한 수탁사업자인 (주)동행복권에서 발행하고 있고, 모바일 사업을 하지 않는 이유가 있기 때문에 런칭 전에 한 번 문제가 없을지 확인해보라는 이야기를 종종 들었었다.
연금복권의 경우에는 모바일앱에서 구매할 수 있고, 로또도 모바일에서 사파리나 크롬 웹데스크탑보기 기능을 이용해 충분히 구매가가능했기 때문에 큰 문제가 없을 거라고 생각했다.
그래도 혹시나하여 주변의 변호사를 통해 문제가 없을지 요청해봤다. 동행복권사로부터 확실한 답변을 받아야하고 검토가 필요하다고 받았다. 이러다가 정말로 열심히 몇달간 만든 앱을 런칭하지 못할 것 같아 하루하루 걱정이 많았다.
앱개발 계기와 검토가 필요한 항목들을 정리해서 동행복권에 문의를 보내봤다. 한달 넘게 답이없었다.

답답한 마음에 상위기관인 복권위원회에 문의를 보내니 기획재정부로 민원이 넘어갔다. 이주일 정도를 기다려 답변을 받았다.
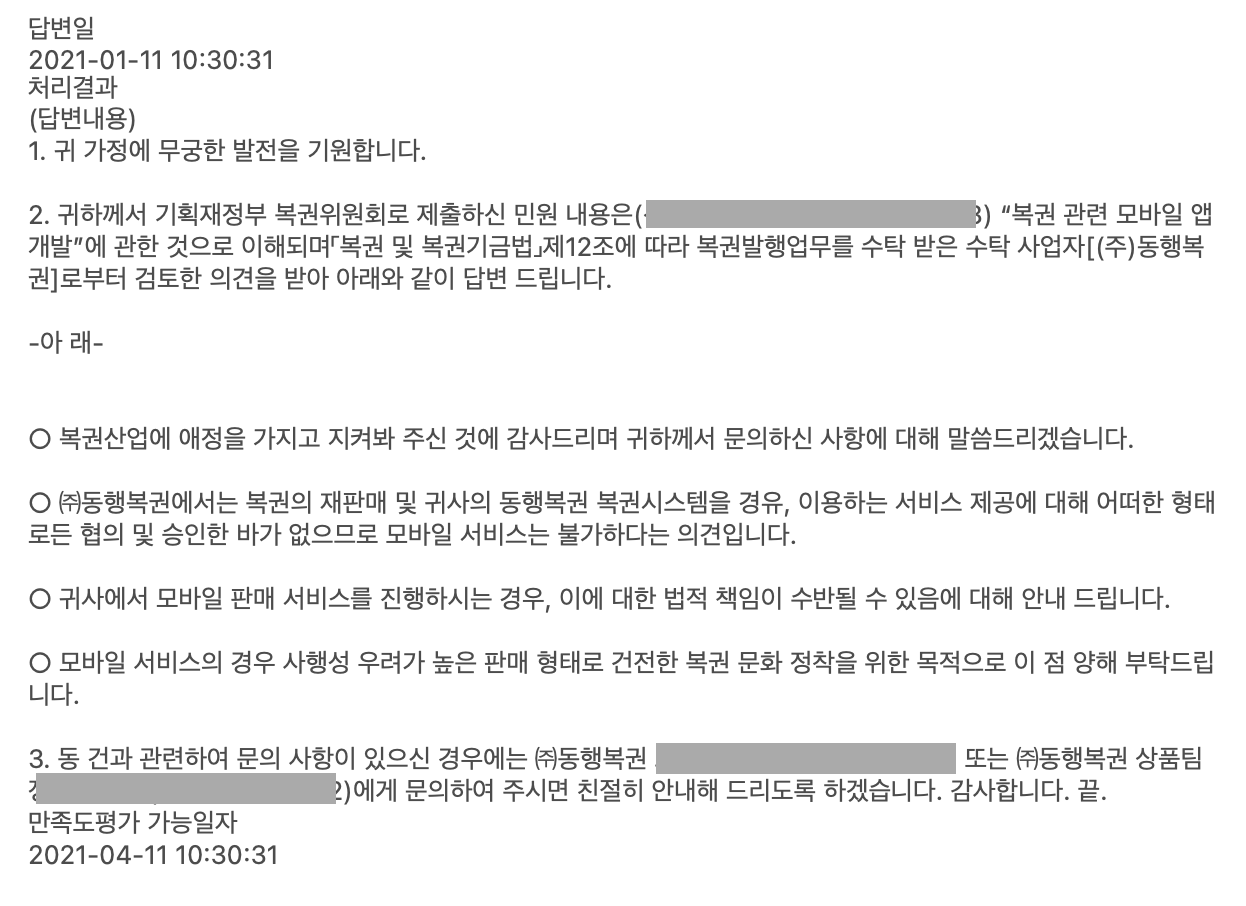
떨리는 마음으로 답변결과를 확인해봤는데..

모바일서비스의 경우 사행성 우려가 높기 때문에 별도의 기능을 제공하지 않고있고, 앱을 런칭할경우 동행복권시스템을 경유 혹은 이용에 대한 승인한 바가 없기 때문에 법적 책임이 수반될 수 있다고 답이왔다.
어떤 이유로든 현재상황에선 앱을 런칭할 수 없다는 이야기다.
이렇게 처음으로 거의 끝까지 개발한 사이드프로젝트를 런칭 못한다고 하니 많이 속상했다.
법적인 이슈가 있을만한 것, 정부기관서비스와 관련된 프로젝트를 진행할때는 시작 전 자료조사와 확인을 많이해야겠다고 느꼈다.
이번에 처음부터 기획, 디자인, 개발까지 끝까지하며 겪은 경험을 토대로 또다른 사이드프로젝트를 더 수월하게 진행할 수 있을거라 믿어 의심치 않는다.
여기서 바로 포기하지 않고, 다음 사이드프로젝트 런칭후기 글을 쓸 수 있도록 재밌는 사이드프로젝트를 기획중에 있다.
많이 아쉬운 마음에 이렇게 글로라도 개발 과정들을 담아보았다.
실제 파트너와 같이 개발한 앱 시연영상도 남겨본다.
thanks to hyeok.
로그인 동행복권 계정연동 예치금 충전 및 계좌이체 단기결제 및 결제내역 확인 로또 당첨 확인 728x90'Review' 카테고리의 다른 글
인생애니 헌터x헌터 (0) 2021.04.28 구독하고 있습니다 (1) 2021.02.17 올해의 소비 (0) 2020.12.27 주니어 프론트엔드 개발자, 첫 이직 후기 (2) (1) 2020.11.01 주니어 프론트엔드 개발자, 첫 이직 후기 (1) (0) 2020.10.30