-
vscode 1분만에 prettier 설정하기 (+ 저장 후 변경 안되는 경우)Dev/TIL 2022. 9. 5. 19:15728x90

vscode에서 prettier 설정하는 법
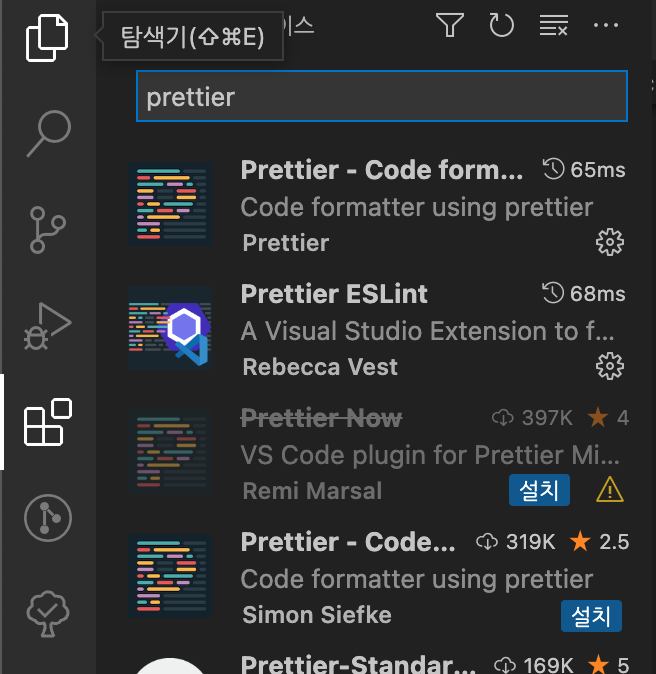
1. prettier 플러그인을 추가한다.


좌측 타일 조각이 플러그인 관리 메뉴이다.
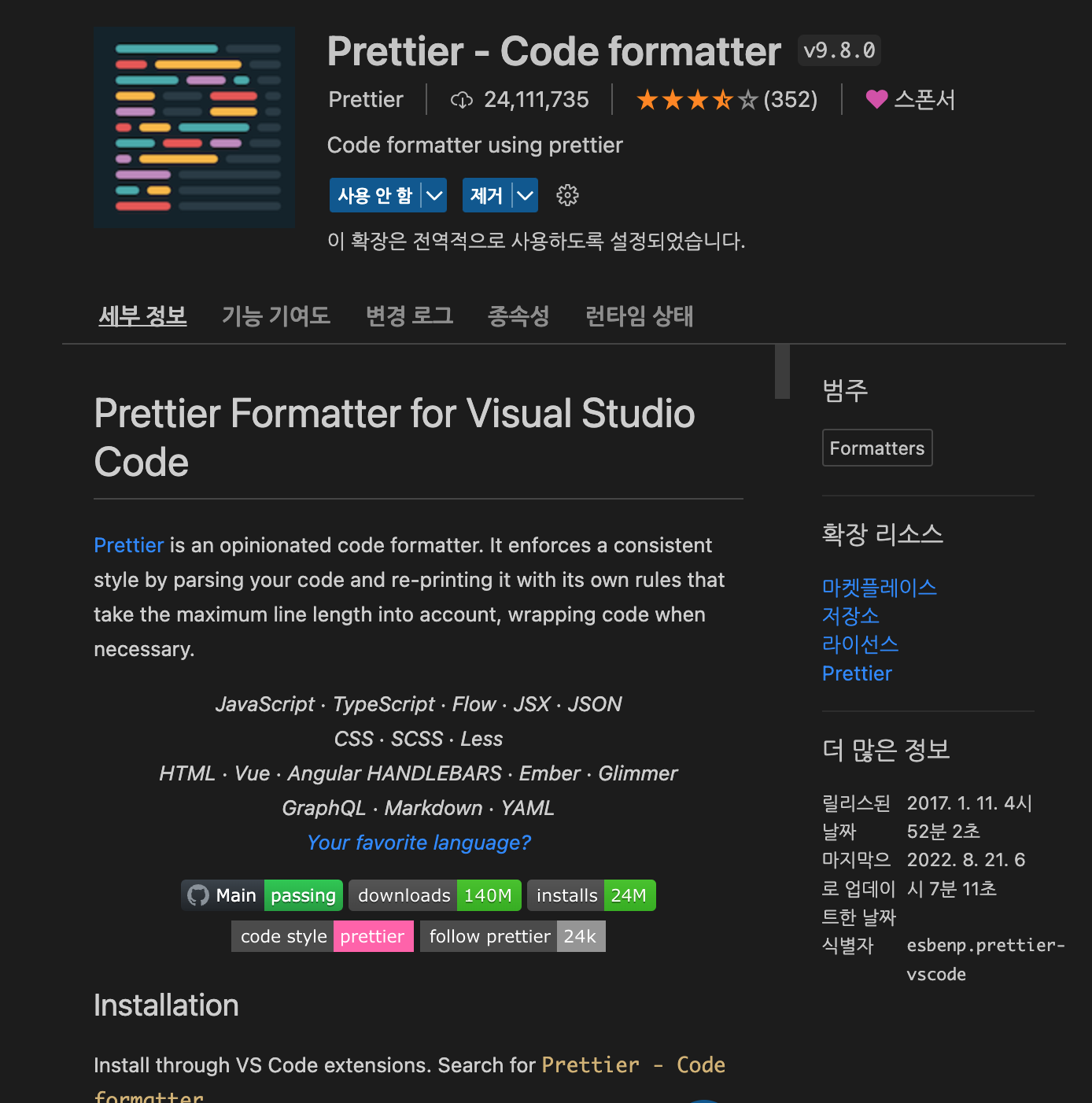
prettier를 검색하고 플러그인을 설치한다.
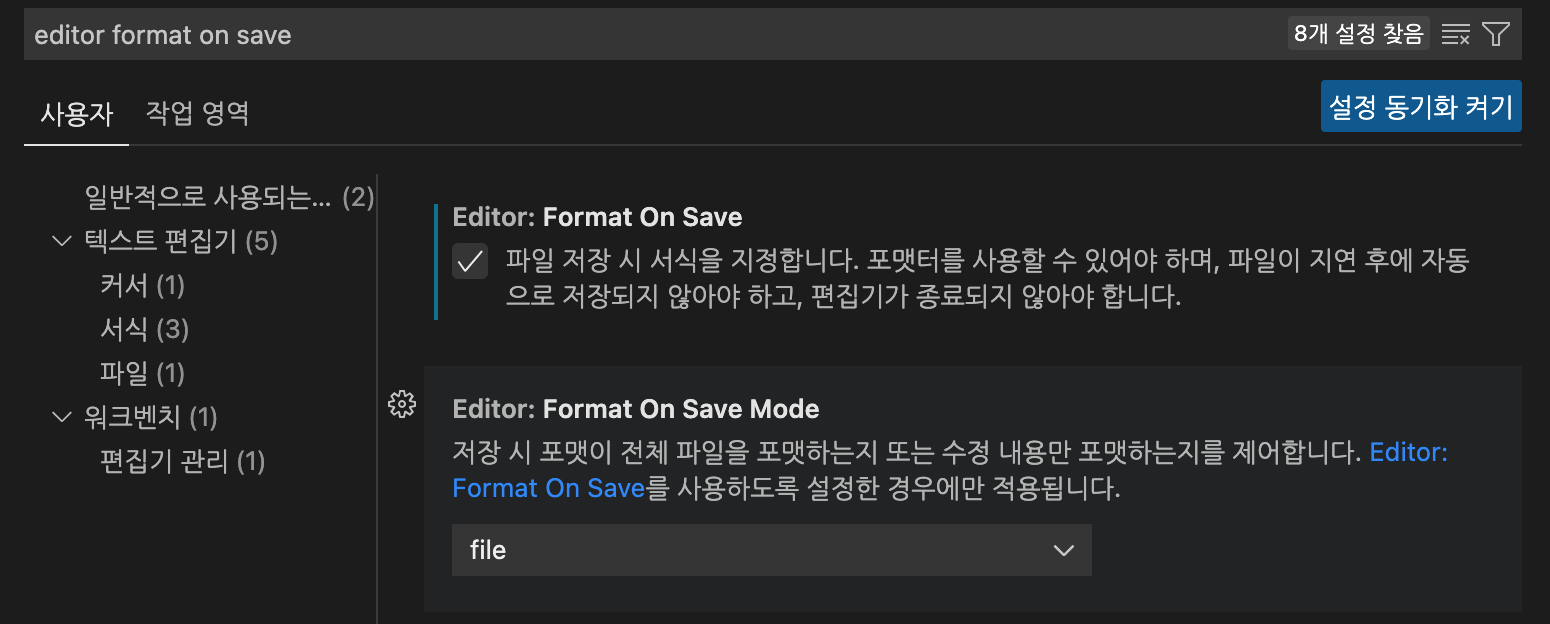
2. 설정 변경
설정 (Preference)에 들어가서 'editor format on save'를 검색하여 체크한다.
저장할때마다 prettier를 실행시킬 수 있다.

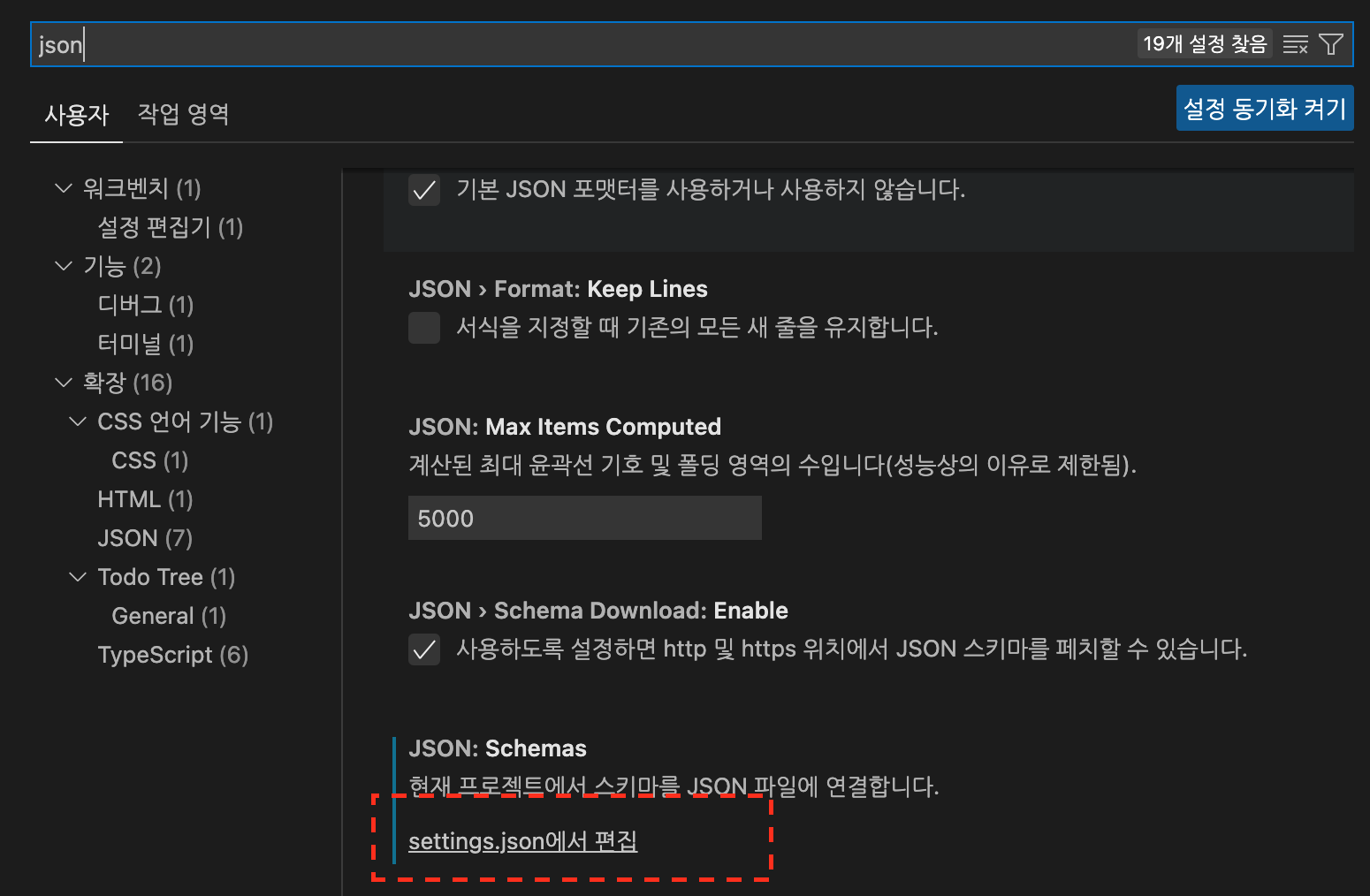
다시 검색창에 'json'을 검색한다.
Edit in setting.json 파일을 눌러서 설정을 변경한다.


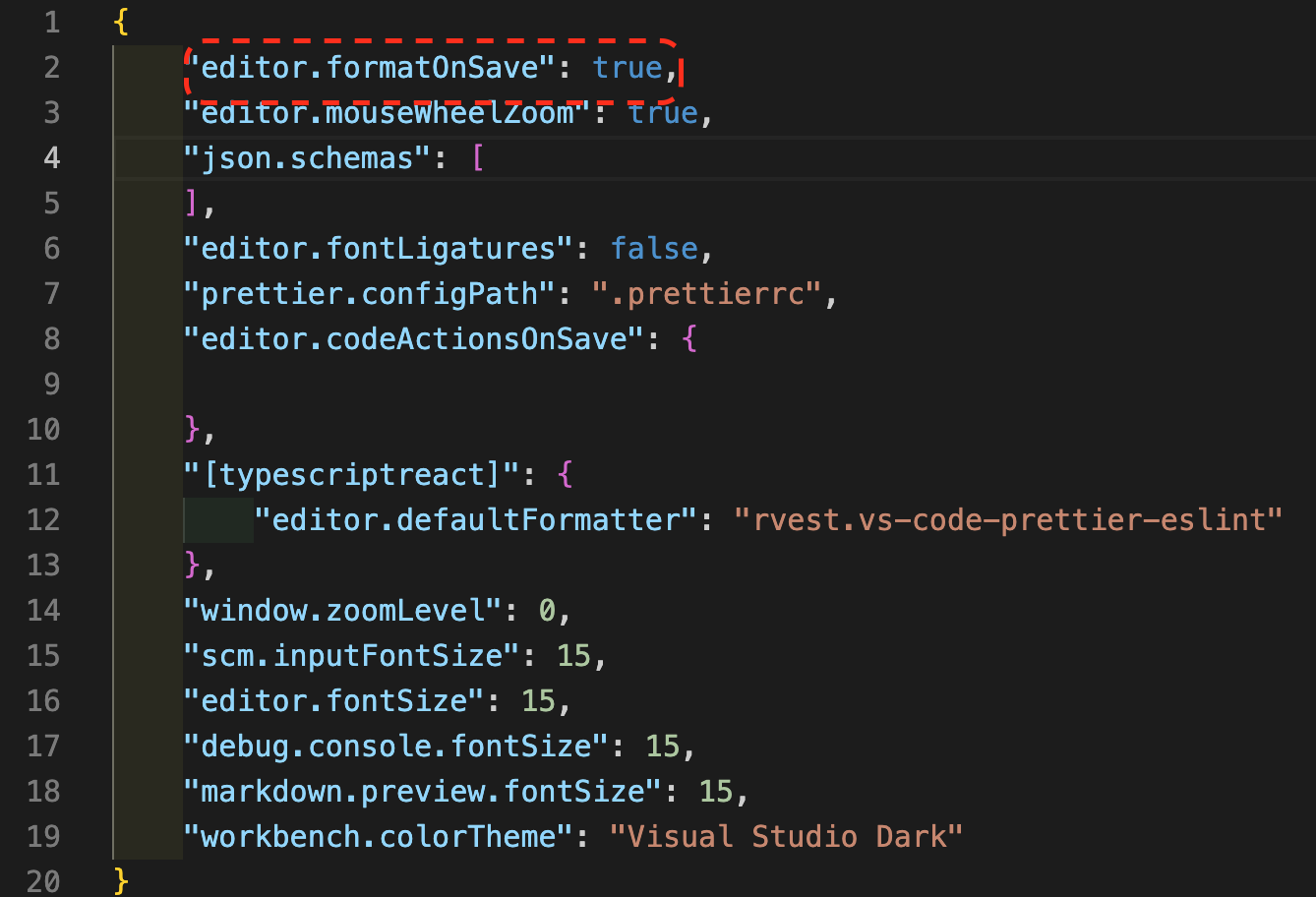
editor.formatOnSave이 true인지 확인해보자 (아니라면 true로 바꿔준다.)
그리고 코드 작성해보고 command + s (저장)을 눌러보면 prettier 설정대로 동작하는 것을 확인할 수 있다.
만약 안되는 경우,
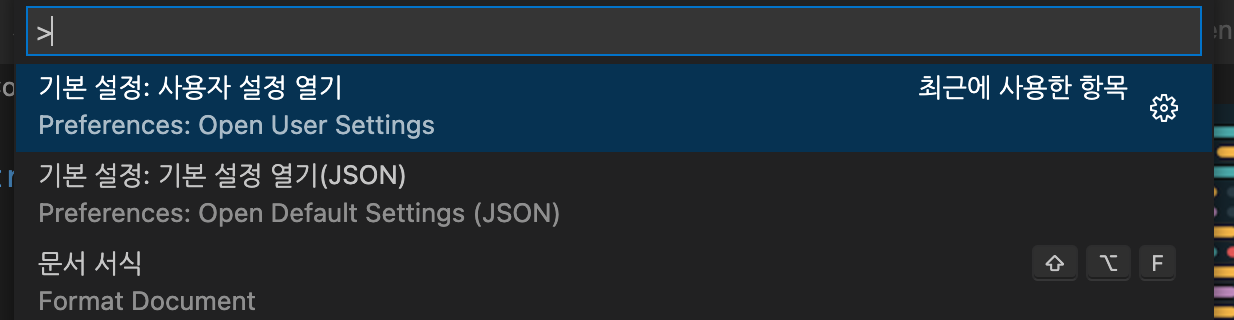
command + shift + p 를 눌러 문서 서식으로 이동한다


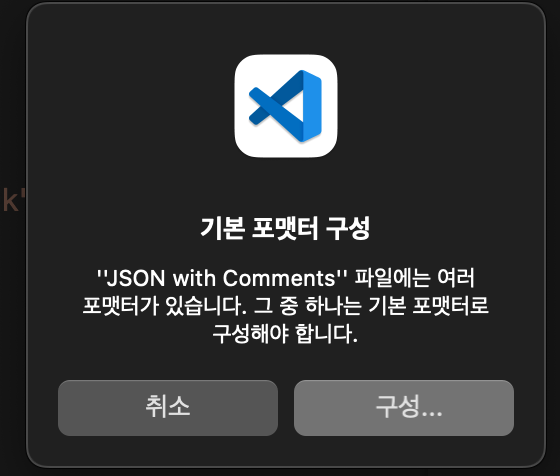
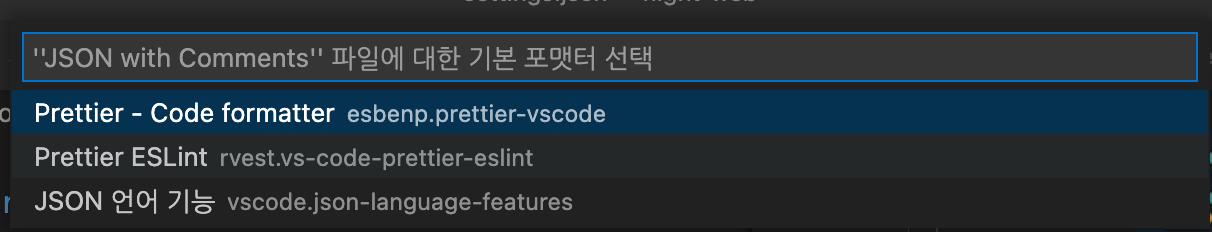
설정이 제대로 안되어있다면 기본 포맷터를 설정해주라는 안내창이 뜬다.

맞는 포맷터를 선택해주면 정상적으로 동작하는 것을 확인할 수 있다.
728x90'Dev > TIL' 카테고리의 다른 글
[css] overflow-x: hidden 예상대로 동작하지 않을 때 (1) 2022.09.06 [react-query] stale과 cache의 개념 제대로 이해하기 (1) 2022.09.05 [Vite] typescript + vite 절대경로 설정하기 (0) 2022.09.04 webstorm 1분만에 prettier 설정하기 (0) 2022.09.04 [css] 이미지 에러 처리하기, 디폴트 이미지 처리 (0) 2022.08.27