-
[web] Xcode Simulator로 iOS, iPhone 웹 디버깅하기 - Device 별, OS별 테스트Dev/TIL 2021. 2. 2. 03:14728x90
모바일 서비스를 개발하다보면 플랫폼, 기기, OS 별로 다양하게 이슈가 생기고 디버깅을 해야하는 순간들이 온다.
우리에겐 테스트 디바이스를 모두 가지고 있지 않고 OS별로 세팅하기 어려우니,Xcode로 가상 애뮬레이터를 띄워서 실제 모바일기기 환경과 동일하게 디버깅하는 방법을 다뤄봤다.
Xcode 준비
xcode 설치 기존에 설치되어있지 않다면 꽤 오래걸린다
OS 변경하기
- xcode - preference 탭 open
- components 탭에서 테스트할 OS simulator 다운로드 (용량 주의)

원하는 OS 버전을 다운받아볼 수있다 시뮬레이터 구동하기
- xcode - Open Developer Tool > Simulator 클릭하여 시뮬레이터 구동 (맥북 이륙 주의)
- 시뮬레이터 - File > Open Simulator 탭에서 디바이스와 OS버전 선택하여 여러 시뮬레이터를 띄울 수 있다.
개발자도구 활용하기
애뮬레이터에서도 사파리 개발자 도구를 사용할 수 있다.
*사파리 브라우저 버전이 12 이하인경우
- 사파리 브라우저 - 설정 > 고급 > 개발자용 메뉴 활성화

하단의 체크박스를 활성화한다 *사파리 브라우저 버전이 13 이상인경우
1. 사파리 브라우저 - 설정 > 고급 > 개발자용 메뉴 활성화

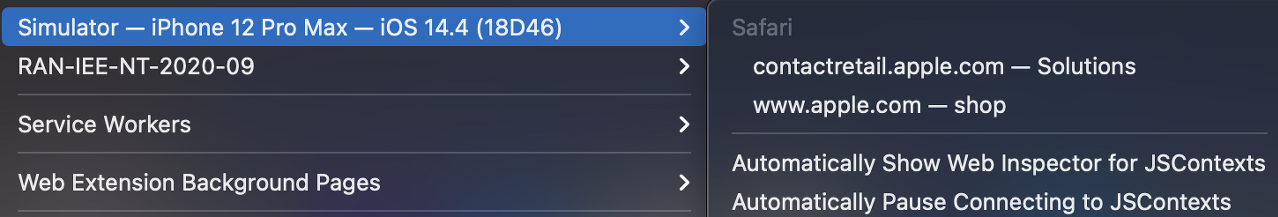
제일 하단 메뉴를 누르면 다운로드 링크로 이동한다 2. 다운받은 Safari Technology Preview 앱을 열고 Develop > Simulator 메뉴에서 디버깅할 메뉴 선택 (로컬 주소 혹은 dev서버 접속)

3.이제 자유롭게 테스트할 수 있다.
 728x90
728x90'Dev > TIL' 카테고리의 다른 글
[css] 이미지 에러 처리하기, 디폴트 이미지 처리 (0) 2022.08.27 <br /> 태그를 엔터로 바꾸는 방법 (0) 2022.04.20 localhost 에서 ssl 설정하기, 호스트(host) 변경하기 (0) 2022.04.14 [Git] Git 최초설정/Commit 계정 바꾸기 (0) 2017.07.07 [Git] GitHub 프로젝트 올리기, fatal: remote origin already exists 에러 (3) 2017.06.10